
Hướng dẫn cách dùng Stroke trong Adobe Illustrator đơn giản hiệu quả. Một đối tượng trong Illustrator sẽ mang hai yếu tố để đổ màu, đó chính là Fill và Stroke. Fill là phần màu nền bên trong của đối tượng còn Stroke là màu viền. Trong bài viết này, Gocbao sẽ hướng dẫn bạn kĩ hơn về các thao tác để tạo stroke và cách để thay đổi kích cỡ stroke theo ý mình nhé.
Stroke trong illustrator hay còn gọi là stroke AI là một khái niệm để chỉ đường viền của đối tượng cụ thể. Hay nói cách khác stroke là đường màu bao quanh khu vực giới hạn của màu fill.
-
Đôi khi stroke không chỉ được sử dụng với mục đích là tạo đường bao hay tạo độ sắc nét, phân biệt mảng màu này với mảng màu kia. Stroke còn có thể tách ra như 1 đối tượng riêng biệt có đầy đủ thuộc tính của một đối tượng vector.
-
Stroke trong illustrator là thuộc tính đi liền với khái niệm đường path, nhưng không phải là 1 đường path. Chúng gồm được cấu tạo từ rất nhiều các thuộc tính chứ không đơn thuần là 1 đường giới hạn như path.
Nội Dung Chính
Thao tác đổ màu, độ dày và vị trí của stroke
Bước 1: Chọn đối tượng cần tạo stroke. Đối tượng để tạo Stroke có thể là đường Path hoặc Shape.
Bước 2: Chọn vào hộp Stroke trên bảng Tools. Để chuyển sang chế độ đổ màu cho Stroke thay vì Fill. Hoặc có thể bấm vào mũi tên hai chiều để đổi màu của Fill với Stroke cho nhau.

Bước 3: Bạn có thể đổ màu cho Stroke từ bảng Swatches, Color Panel hoặc nhấp đúp vào để chọn màu bằng Color Picker
Bước 4: Thay đổi độ dày của Stroke trong bảng Stroke. Hoặc trong ô Stroke trên bảng Controls
Stroke Panel
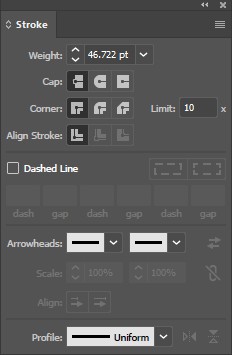
Với bảng Stroke, bạn có thể điều chỉnh nhiều yếu tố của Stroke hơn. Để mở bảng Stroke, chọn hộp thoại Window > Stroke. Stroke Panel bao gồm:
Hiển thị Stroke:
-
Weigh: Điều chỉnh độ dày của Stroke
-
Cap: Điều chỉnh bo cho phần đầu của Stroke. Có 3 lựa chọn: Butt Cap (Stroke đầu vuông kết thúc tại cuối đường path), Round Cap (Stroke đầu tròn), Projecting Cap (Stroke đầu vuông và dài hơn đường path)
-
Corner: Điều chỉnh bo các góc cạnh của đường Stroke: Miter Join (Góc vuông). Round Join (Góc tròn), Bevel Join (Góc vát).
-
Align Stroke: Điều chỉnh vị trí của đường Stroke so với đường path mà nó nằm lên. Lưu ý, Align Stroke chỉ có thể điều chỉnh được với các đường path khép kín. Chúng ta sẽ có các vị trí của đường stroke: Giữa, ở trong và ở ngoài đường path.
Kiểu Stroke:
Tiếp theo chúng ta sẽ có Dashed Line. Bảng này giúp ta thay đổi kiểu Stroke giữa nét liền và nét đứt. Sau khi tích vào ô Dashed Line, Stroke của chúng ta sẽ hóa thành nét đứt.
-
Dash: Điều chỉnh độ dài của các nét đứt.
-
Gap: Điều chỉnh khoảng cách giữa các nét đứt.
-
Preserves exact dash and gap lengths: Giúp các nét gạch giữ nguyên chính xác độ dài
-
Aligns dashes to corners and path ends, adjusting lengths to fit: Chỉnh các nét đứt vào những điểm gấp khúc và điều chỉnh độ dài phù hợp.
Arrowheads: Thay đổi các phần đầu Stroke thành các kiểu có sẵn trong Illustrator tùy với mục đích sử dụng, ví dụ như: Đầu mũi tên, kéo, bàn tay, vân vân…
-
Scales: Dùng để điều chỉnh kích thước phần đầu mũi tên.
-
Align: Điều chỉnh vị trí của đầu mũi tên nằm ở ngay điểm kết thúc của đường path hoặc là trồi ra ngoài đường path.
Profile: Thay đổi kiểu Stroke thành các dạng có sẵn trong Illustrator.
Điều chỉnh Stroke với Width Tool
Bên cạnh các thao tác điều chỉnh kiểu Stroke bằng việc thay đổi Profile trong bảng Stroke Panel, chúng ta cũng có thể tự điều chỉnh một cách thủ công bằng Width Tool. Cách này tuy mất thời gian hơn nhưng chúng ta có thể Tự điều chỉnh được kiểu Stroke mà mình thích.
-
Bước 1: Chọn đối tượng cần điều chỉnh Stroke
-
Bước 2: Chọn công cụ Width Tool (Shift + W), công cụ dùng để thay đổi độ dày của Stroke.
-
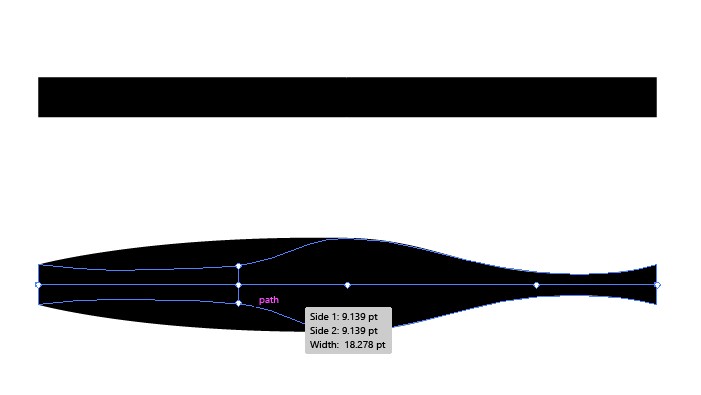
Bước 3: Khi đưa chuột dọc theo đối tượng, sẽ xuất hiện điểm chạy dọc theo đường path. Di chuột đến vị trí cần tăng hoặc giảm độ dày Stroke. Kéo thả chuột để tăng hoặc giảm độ dày Stroke. Mỗi lần thao tác sẽ tạo ra một điểm để điều chỉnh độ dày của Stroke.

Để thay đổi vị trí các điểm, chọn và kéo dọc theo đường path.
Để chọn nhiều điểm, giữ Shift và chọn các điểm cần chọn.
Click đúp chuột vào điểm để mở bảng Width Point Edit để điều chỉnh các thông số về độ dày chính xác hơn.
Lưu Stroke vào Profiles
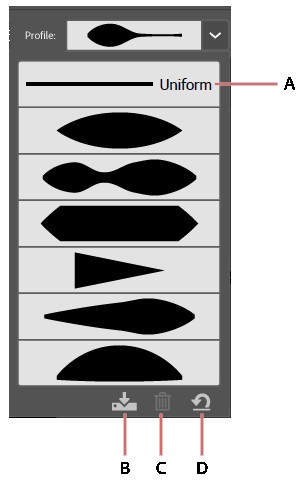
Sau khi sử dụng Width Tool để điều chỉnh độ dày của Stroke, bạn có thể lưu kiểu Stroke mà mình thấy ưng ý vào bảng Profiles để có thể dùng lại chỉ với một cú nhấp chuột.

A. Kiểu Stroke cơ bản
B. Lưu kiểu Stroke hiện tại vào Profiles
C. Xóa kiểu Stroke hiện tại vào Profiles
D. Reset bảng Profiles
Chuyển Stroke thành vector
Chúng ta có thể chuyển Stroke thành vector để thực hiện các thao tác điều chỉnh phức tạp hơn như cắt, ghép, vân vân,…
Thao tác biến Stroke thành vector
Bước 1: Chọn đối tượng cần biến thành vector.
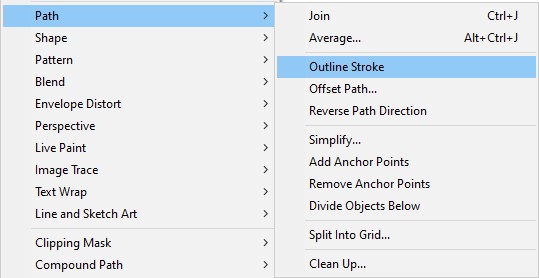
Bước 2: Vào hộp thoại Object > Path > Outline Stroke

Lời kết:
Với các thao tác thay đổi độ dày, màu sắc và các yếu tố khác của Stroke, bạn có thể khiến cho các thiết kế của mình trở nên đặc sắc và hấp dẫn hơn. Illustrator là một phần mềm mạnh để tạo hình và Stroke chỉ là một phần nhỏ của nó thôi.

