 Hướng dẫn tạo Logo intro hiệu ứng Neon với Adobe After Effects sống động đẹp mắt.
Hướng dẫn tạo Logo intro hiệu ứng Neon với Adobe After Effects sống động đẹp mắt.Nội Dung Chính
Tạo Background tường
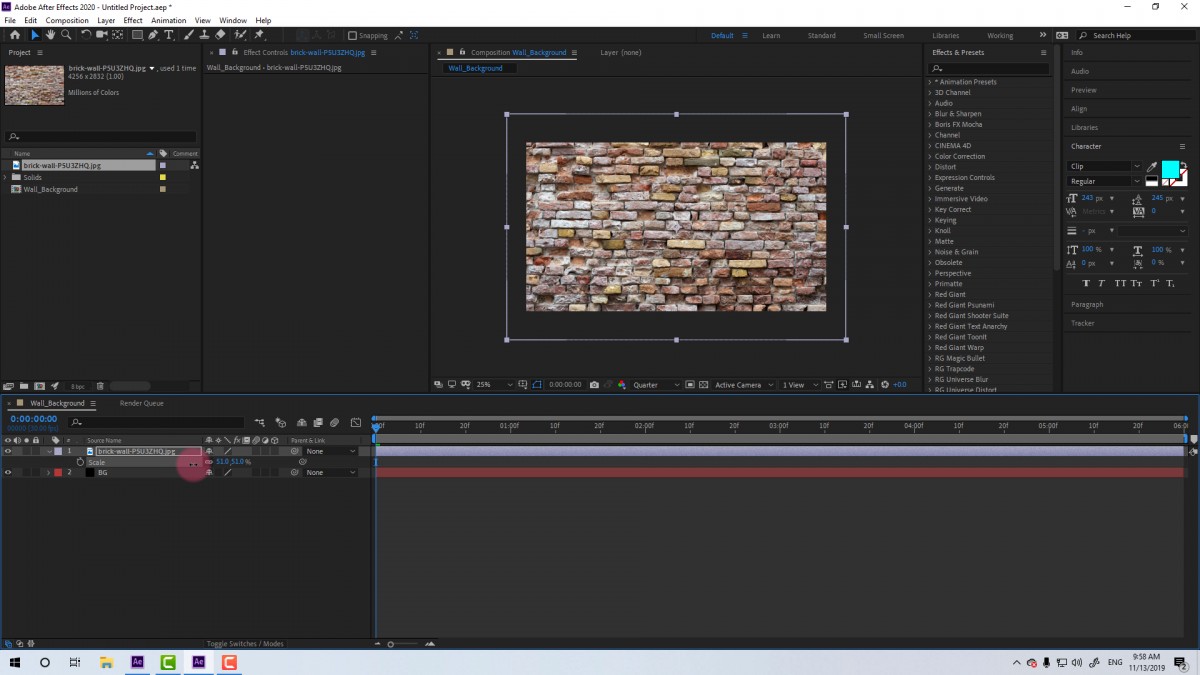
Tạo background cho Composition. Trong cửa sổ làm việc của After Effects, bạn Import file background vào thanh Project của After Effects bằng cách click đúp chuột vào bảng Project hoặc nhấn phím tắt Ctrl + I. Tiếp theo bạn sẽ tạo một Composition mới với kích thước là 1920 x 1080 px. Sau đó chèn hình background vào Footage đã tạo. Chúng ta sẽ được kết quả như sau:

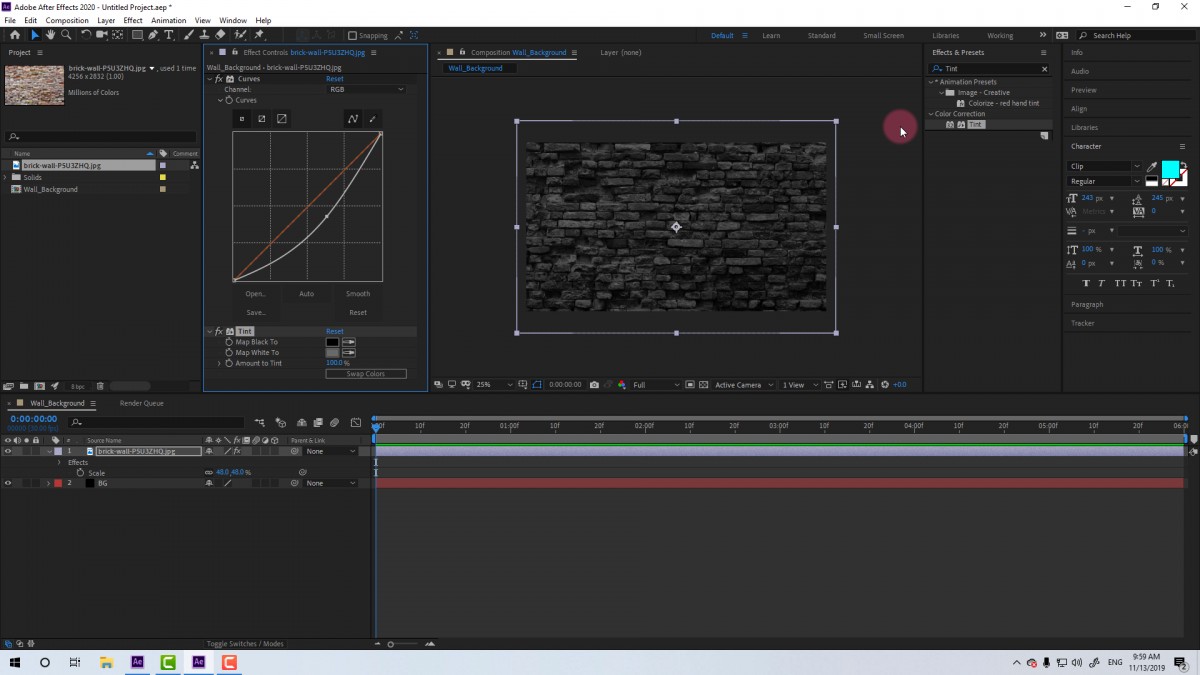
Chỉnh màu cho Background. Vì Background của chúng ta đang hơi sáng nên mình sẽ sử dụng hiệu ứng Curves để giảm độ sáng xuống. Đồng thời sử dụng hiệu ứng Tint để giảm độ Saturation của Background xuống. Bạn có thể tìm hai hiệu ứng này tại bảng “Effects and Preset” nhé. Dưới đây là hình ảnh thông số của hai hiệu ứng này và kết quả mà chúng ta có thể đạt được.

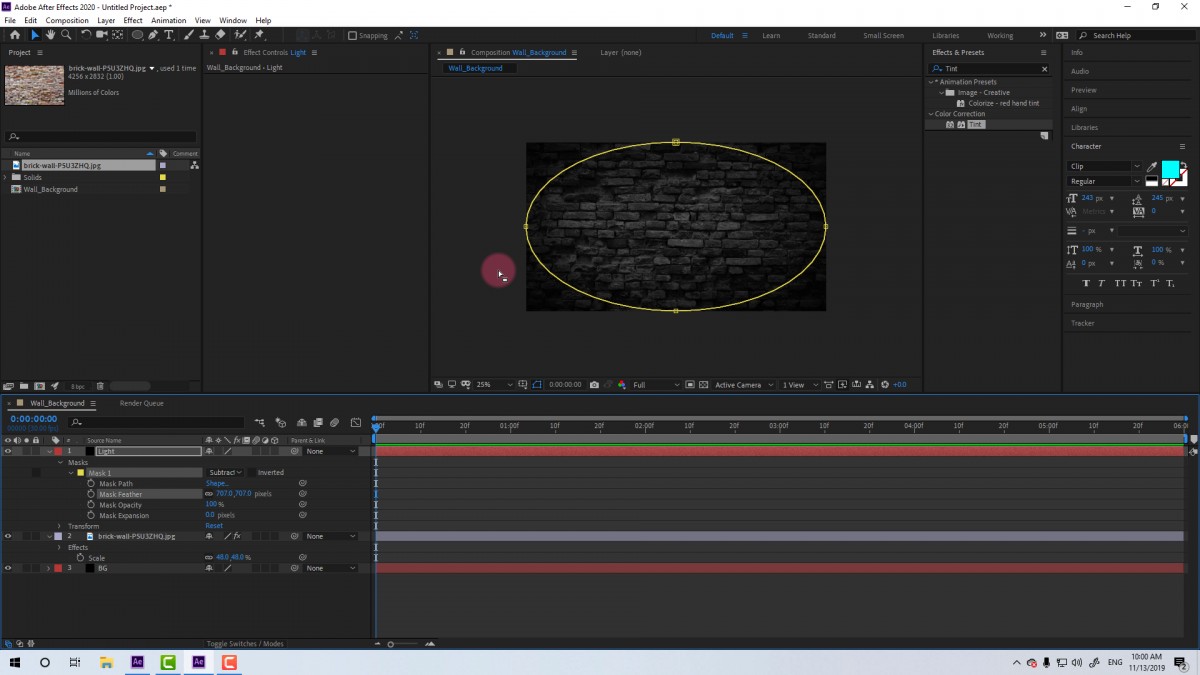
Tạo mask để làm tối xung quanh. Chúng ta sẽ tạo một Mask hình Elips lên một layer Solid màu đen để làm tối xung quanh. Mình sẽ chỉnh Feather cho nó cao lên để nó không bị sắc nét ở các vùng cạnh. Chúng ta sẽ có kết quả như sau:

Thiết kế Logo bằng Text Layer và Shape Layer
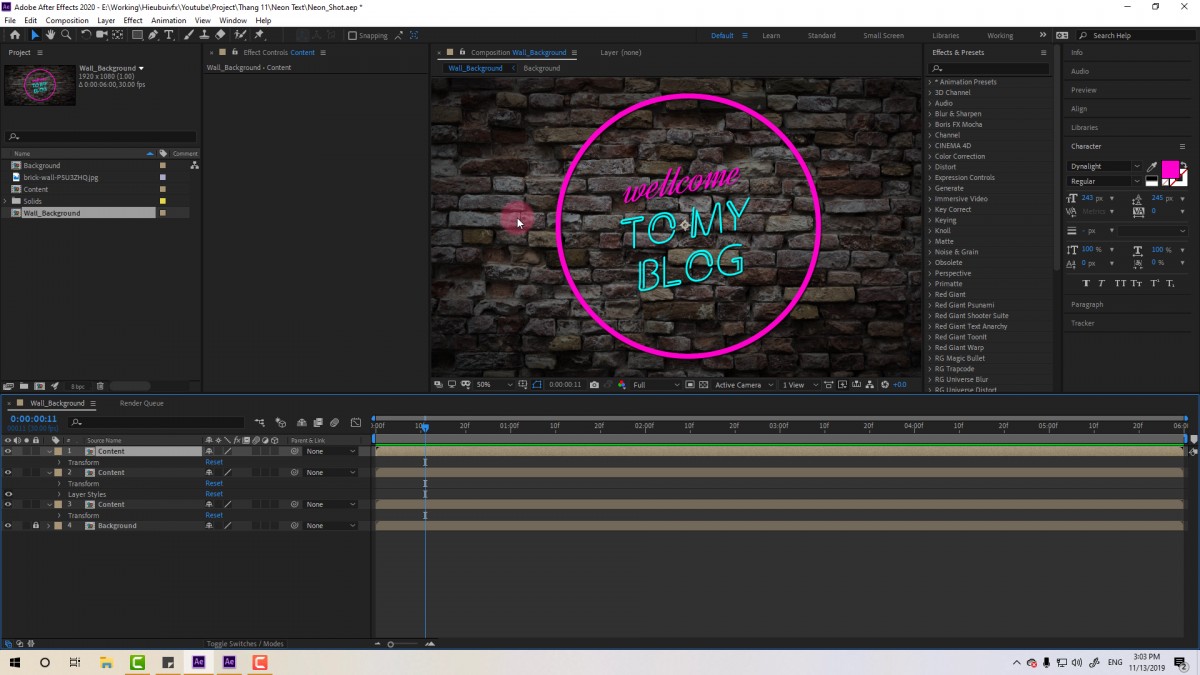
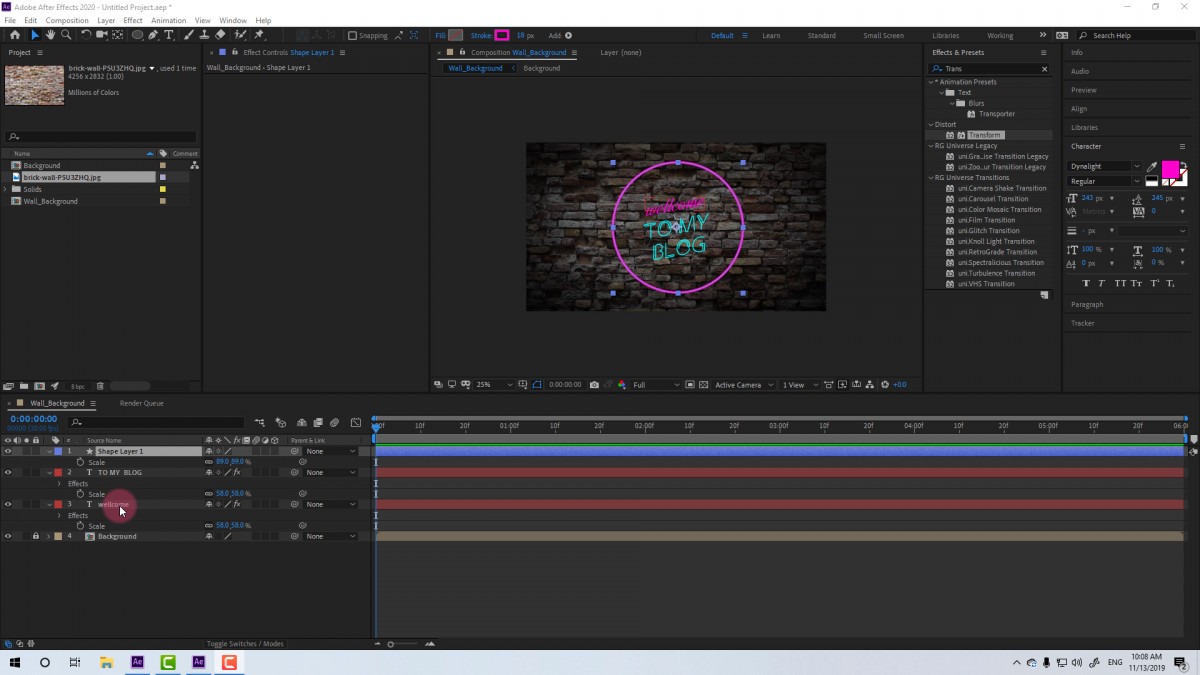
Để tạo Text trên After Effects thì mình sẽ sử dụng công cụ viết Text (phím tắt là Ctrl + T). Ở đây thì mình sẽ sử dụng Font Dynalight và Font Clip để tạo. Đồng thời mình cũng sử dụng 2 màu neon là màu xanh (#00FFFF) và màu hồng (FF00CC). Mình sử dụng hiệu ứng Transform để thay đổi độ nghiêng của Text. Mình để thông số Skew xuống -10. Sau đó thì mình cũng tạo một đường tròn bằng cách sử dụng Shape Layer để vẽ. Và đây là kết quả của mình.

Thêm Layer Style cho Logo
Bước này thì mình sẽ thêm 3 hiệu ứng chính. Đó là
Bevel and Emboss: Tạo cảm giác 3D cho Layer
Drop Shadow: Đổ bóng cho Layer
Inner Glow: Tạo phần sáng cho Text.
Và chúng ta sẽ được kết quả như sau:

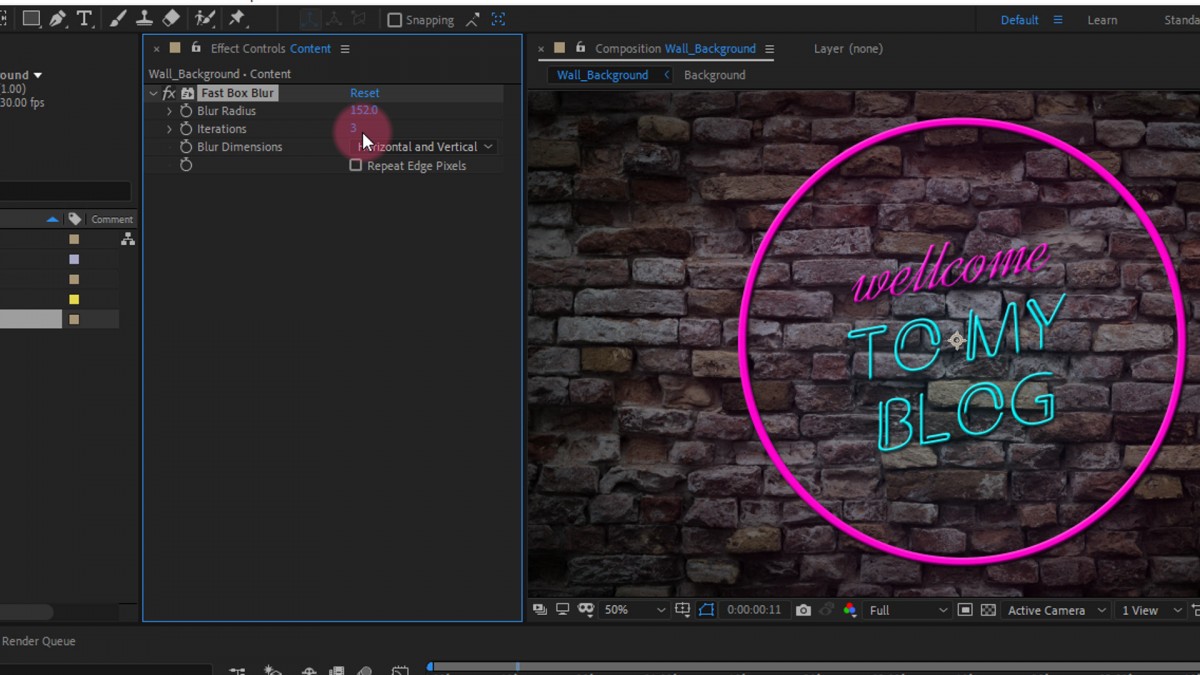
Thêm hiệu ứng Blur trong After Effects để tạo phát sáng ra xung quanh. Mình sẽ thêm hiệu ứng Fast Blur vào một Layer mà mình đã Pre-Compose từ trước. Và đây là thông số cũng như kết quả mà mình đạt được.

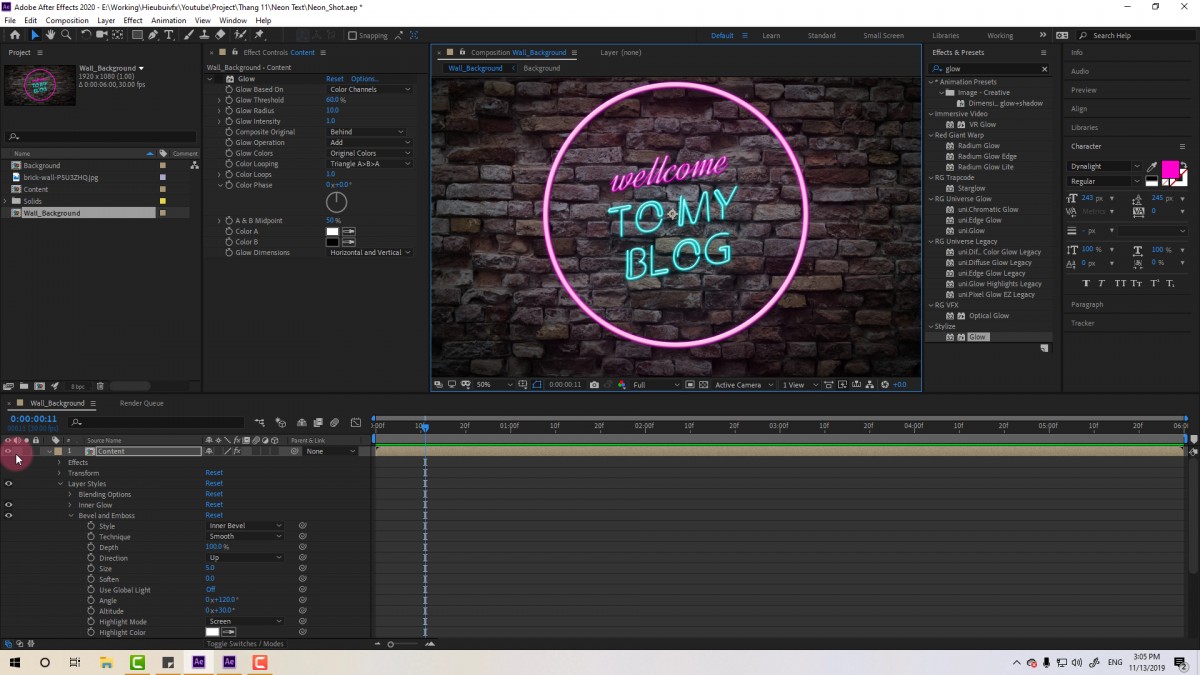
Để tăng độ phat sáng thì mình cũng thêm hiệu ứng Glow vào Layer Content đã tạo ở trên. Mình chỉnh thông số Glow Threshold: 60%; Glow Radius: 10 và Glow Intensity: 1
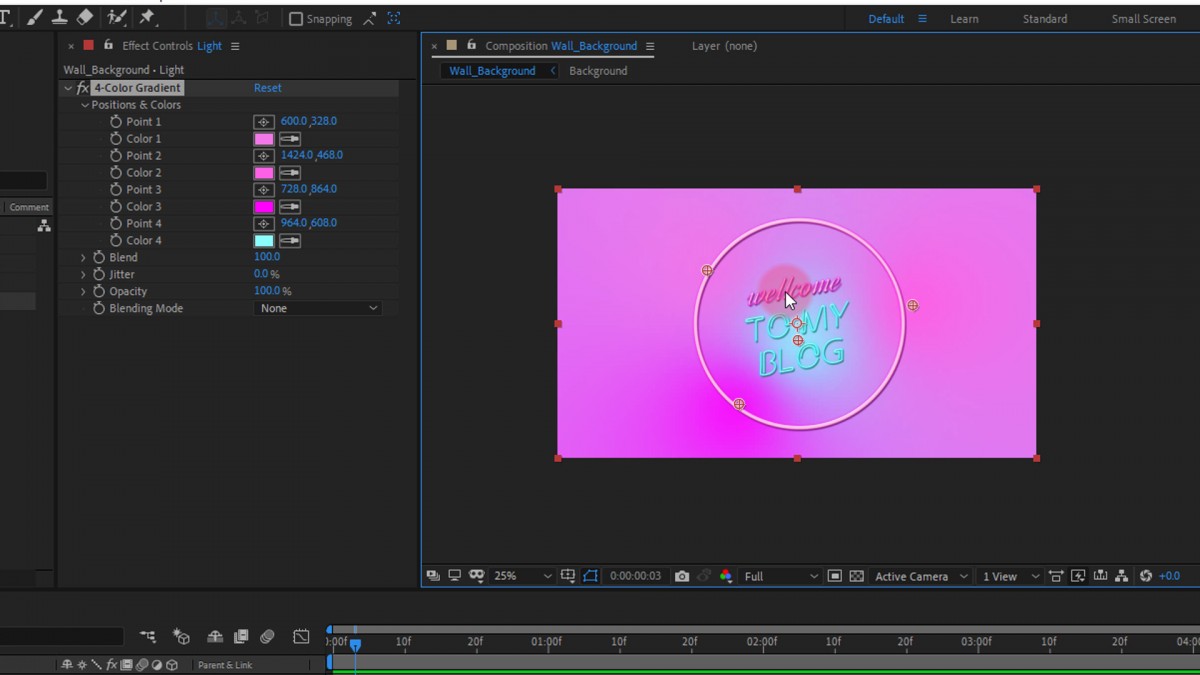
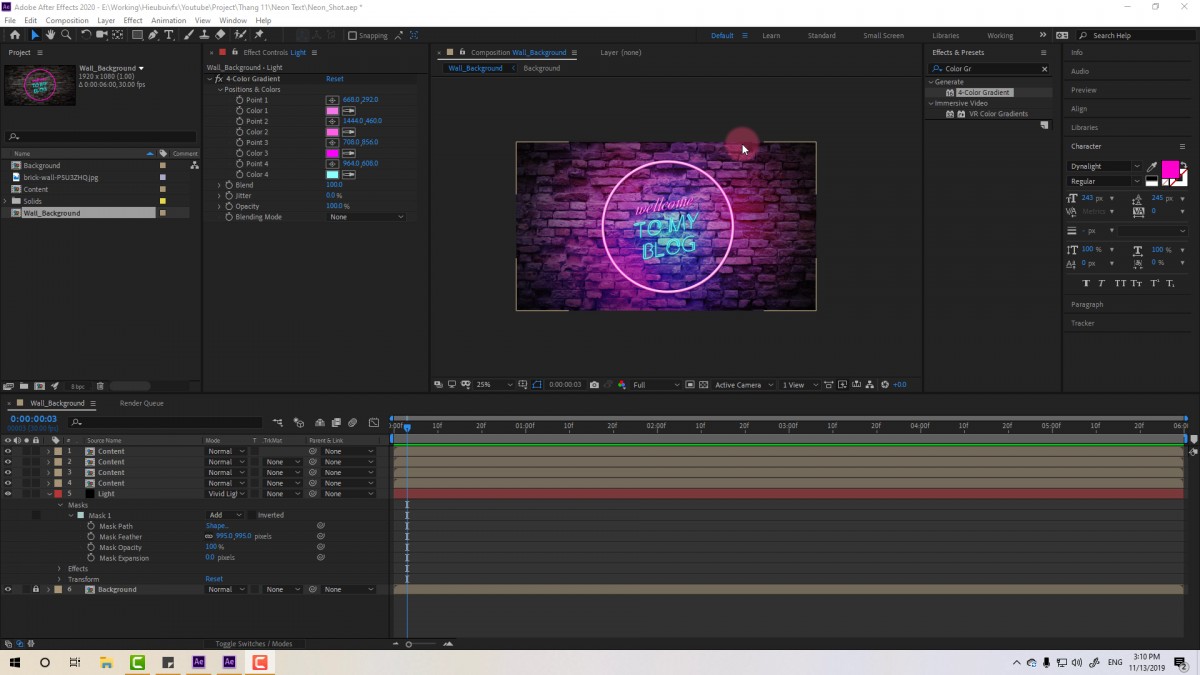
Giả ánh sáng với hiệu ứng 4-color Gradient. Đầu tiên mình sẽ tạo một Solid màu đen và đặt tên nó là Light. Sau đó mình sử dụng hiệu ứng 4-color Gradient ở bảng Effect and Preset. Sau đó chỉnh các thông số sao cho khá trùng với màu của Logo (xem Video để biết thêm chi tiết). Tiếp tục chỉnh các điểm màu sao cho gần với Logo nhất. Và chúng ta có kết quả như sau:

Tiếp tục, mình sẽ chuyển chế độ hòa trộn của Layer Light này về dạng Vivid Light. Đồng thời tạo một Mask xung quanh logo ở layer light này. Tiếp tục tăng Feather để làm mềm đường viền. Chúng ta có kết quả:

Làm chuyển động cho Logo trong After Effects
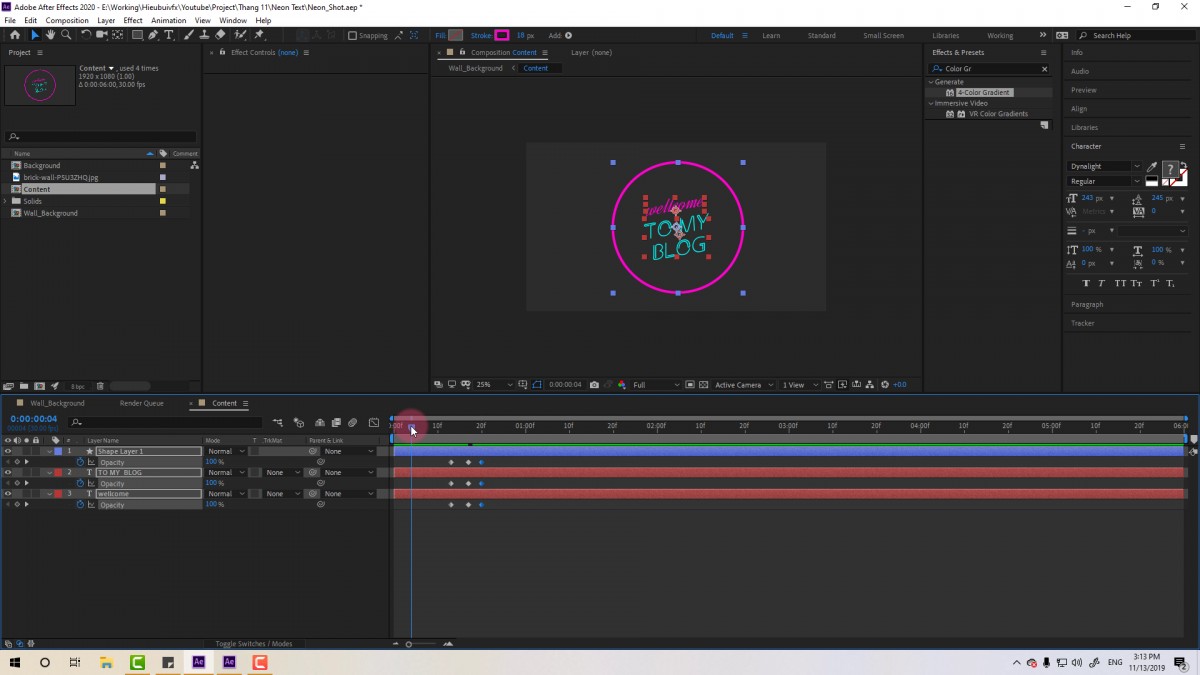
Sử dụng thuộc tính Opacity để làm hiệu ứng chập chờn. Mình sẽ vào lại Composition Logo để thay đổi thông số Opacity cho các Layer này. Chúng ta sẽ được kết quả như sau:

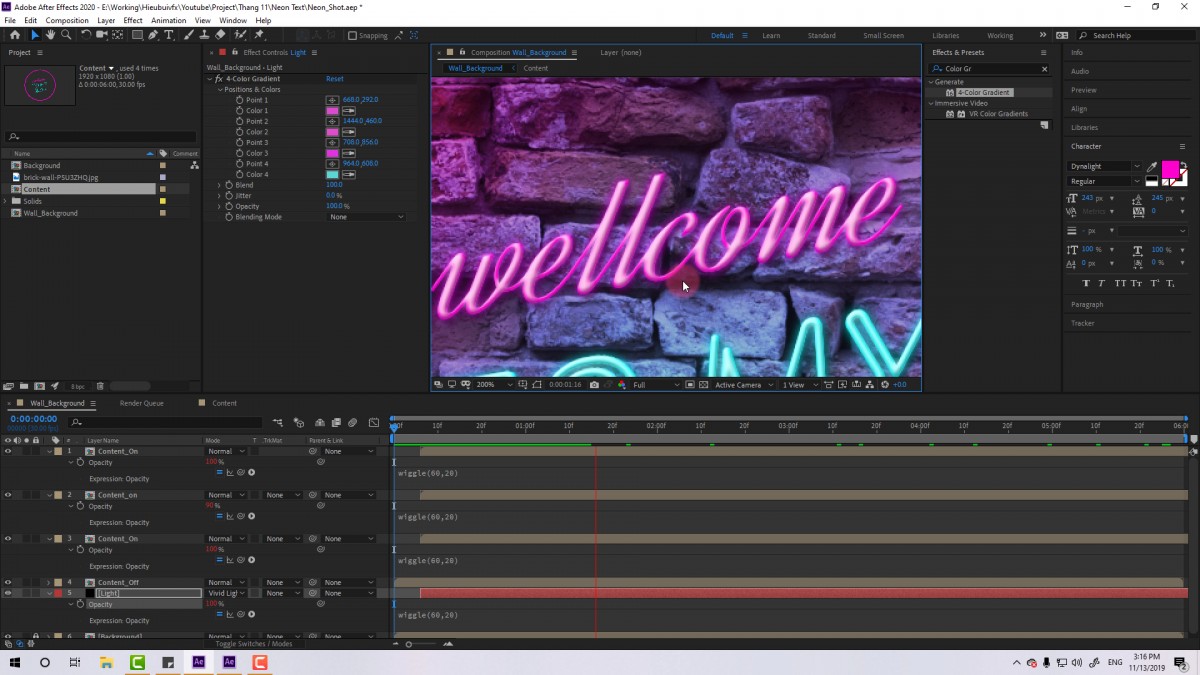
Sử dụng Expression để làm sự chập chờn ngẫu nhiên. Mình sẽ sử dụng Expression Wiggle để tạo sự chập chờn ngẫu nhiên của thông số Opacity. Để mở được Expression, chúng ta sẽ nhấn giữ phím Alt + Click chuột vào biểu tượng đồng hồ. Expression: Wiggle(60,20).

Trên đây là các bước tạo Logo intro hiệu ứng Neon với Adobe After Effects, còn đợi gì nữa bắt tay vào thực hiện ngay thôi nào.

