Logo thì quá đỗi quen thuộc với con người hiện đại rồi. Đó là một trong những yếu tố cực kỳ quan trọng của bộ nhận diện thương hiệu một công ty/ tổ chức. Một logo ấn tượng và đặc trưng sẽ tạo được dấu ấn đậm nét trong tâm trí người xem. Vì vậy việc thiết kế logo chỉn chu là điều luôn luôn cần thiết.
Nội Dung Chính
Illustrator và Photoshop cái nào phổ biến hơn?
Mặc dù Photoshop là “phù thủy thiết kế” với quyền năng to lớn nhưng không thể phủ nhận Illustrator có những ưu thế nhất định không thể phủ nhận, đến từ chính đặc điểm riêng của phần mềm. Adobe Photoshop làm việc trên nền tảng đồ họa pixel còn Illustrator làm việc trên nền tảng đồ họa vector. Theo đó khi làm trên Photoshop đôi khi trong quá trình gửi file qua mạng xã hội hoặc zoom in ta sẽ thấy logo như bị “vỡ” (có thể nhìn thấy những ô vuông nhỏ li ti cấu thành hình ảnh – chính là các pixels). Đối với đồ họa vector thì không gặp phải vấn đề này trong khâu thiết kế. Bên cạnh đó thì các công cụ tạo hình, vẽ hình của Illustrator thân thiện và dễ dàng hơn so với Photoshop. Một số người làm việc với hệ thống Layer của Photoshop đôi khi cũng cảm thấy khó khăn nữa.
 Nhưng thế giới có người thuận tay phải thì cũng có người thuận tay trái. Một số “tín đồ” của Photoshop lại sử dụng phần mềm này quen ngay từ đầu và muốn làm mọi thứ bằng Photoshop. Không sao, thiết kế logo bằng Photoshop là hoàn toàn có thể nhé!
Nhưng thế giới có người thuận tay phải thì cũng có người thuận tay trái. Một số “tín đồ” của Photoshop lại sử dụng phần mềm này quen ngay từ đầu và muốn làm mọi thứ bằng Photoshop. Không sao, thiết kế logo bằng Photoshop là hoàn toàn có thể nhé!
Tạo thiết kế Logo bằng Photoshop
Theo mình, thiết kế logo bằng Photoshop sẽ tương tự quy trình thiết kế logo thông thường. Thao tác chung trong phần mềm như sau (sẽ thay đổi một chút với 1 số logo đặc biệt):
Bước 1: Tạo file tài liệu và vùng làm việc mới
Bước 2: Tạo hình dạng cơ bản của logo
Bước 3: Tạo họa tiết cho logo
Bước 4: Thêm màu sắc cho các layer
Bước 5: Thêm Text cho logo
Bước 6: Tạo các hiệu ứng shadow, hiệu ứng cho background (nếu có)
Bên cạnh đó các bạn cần lưu ý đến một số công cụ và thao tác để bù đắp nhược điểm của Photoshop so với Illustrator. Đó là:
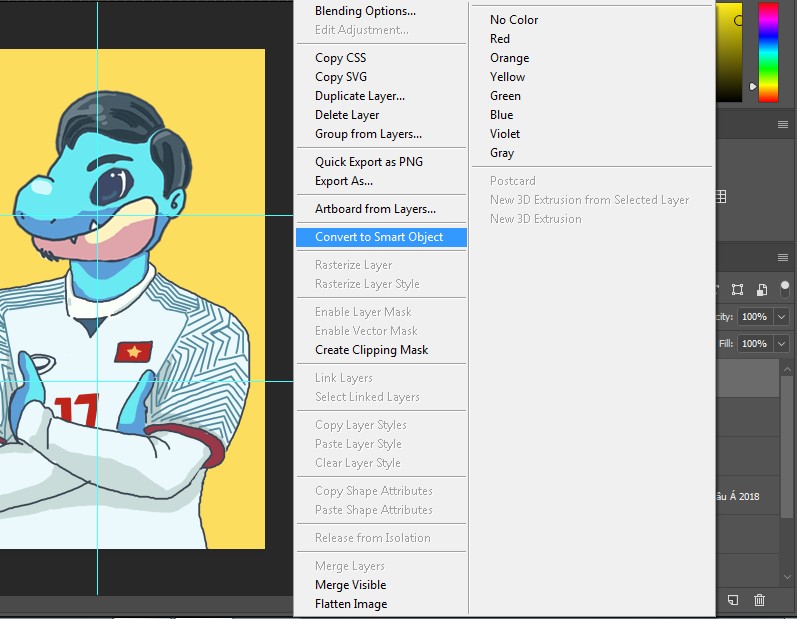
– Convert to Smart Object: smart object là loại layer đặc biệt, cho phép “non-destructive editing” (chỉnh sửa không phá hủy) trong Photoshop. Sau khi chuyển Layer thường thành Smart Object, bạn có thể chỉnh sửa layer và thêm bộ lọc mà không làm giảm chất lượng hình ảnh.
Thao tác: click chuột phải vào layer muốn chuyển đổi, trong bảng tùy chọn nhấn “Convert to Smart Object”.

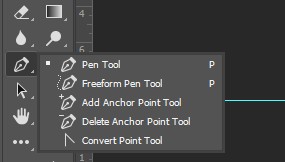
– Pen tool: công cụ đắc lực để vẽ các hình từ đơn giản đến phức tạp, rất quen thuộc với người dùng Illustrator.
Tập thiết kế Logo bằng Photoshop
Để minh họa trực quan thì mình sẽ nêu các bước thiết kế một logo cụ thể cho các bạn dễ hình dung. Logo mình chọn để làm sẽ là logo huyền thoại của hãng xe Volkswagen CHLB Đức.

- Bước 1: Tạo file thiết kế mới
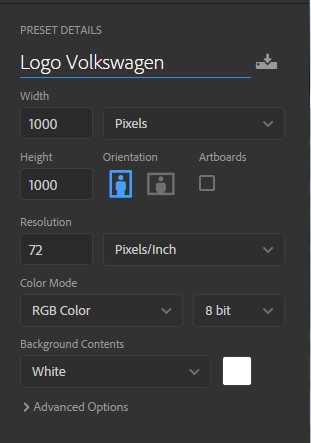
Bạn chọn File > New hoặc ấn tổ hợp phím Ctrl + N trong giao diện phần mềm Photoshop.
phần thông số kích thước các bạn để là 1000×1000 pixels, độ phân giải (resolution) là 72 ppi. Đặt tên file và nhấn “Ok” để tạo ra file thiết kế mới

- Bước 2: Tạo hình dạng cho logo.
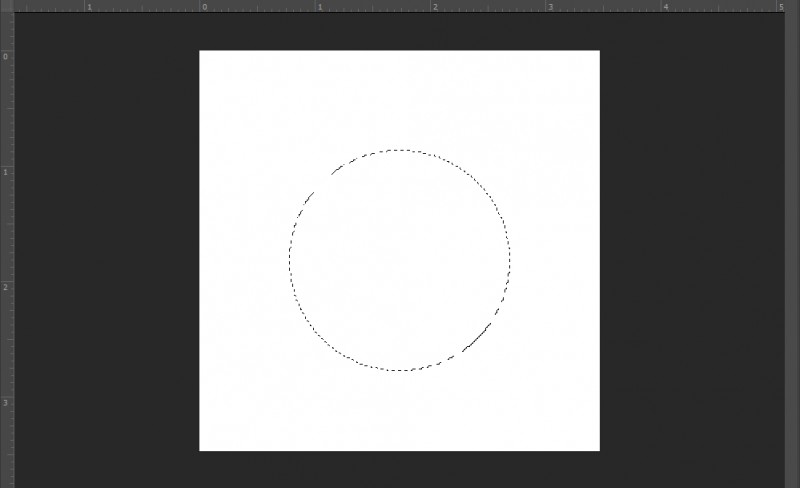
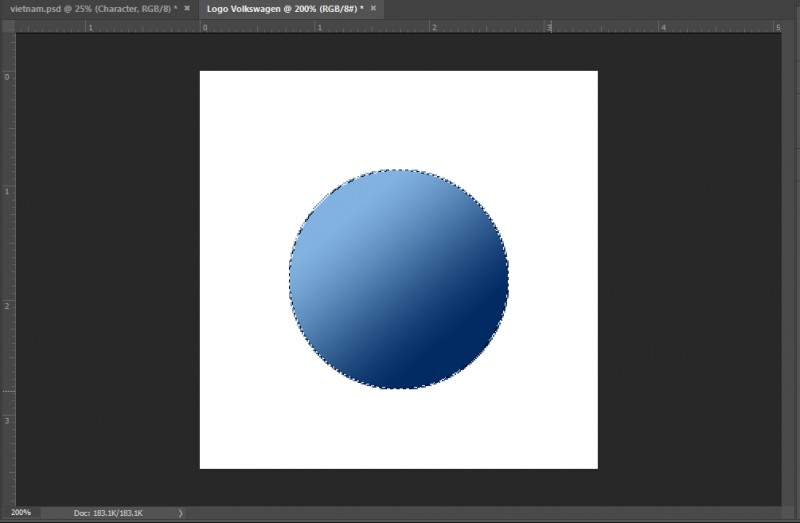
Logo Volkswagen hình tròn nên bạn sử dụng công cụ Elliptical Marquee Tool (M) để tạo vùng chọn hình tròn.
Nhấn giữ phím Shift và kéo thả để tạo 1 vùng chọn với kích thước phù hợp ở chính giữa background trắng.

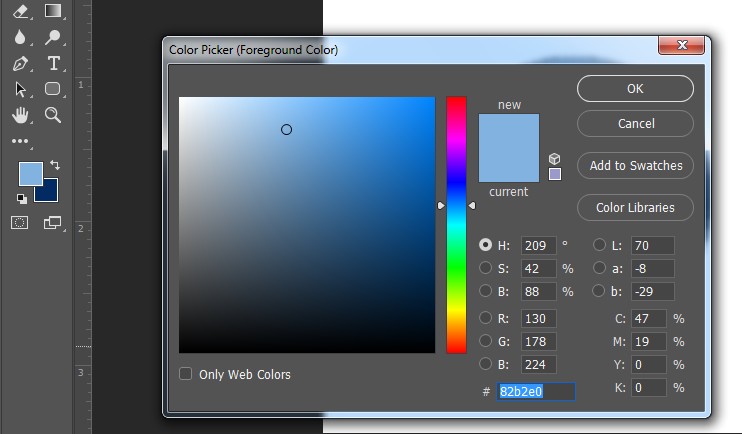
Bạn nhấn vào 2 ô màu trên thanh công cụ để thay đổi màu của Background và Foreground như sau: màu Foreground (lớp màu nằm trên) dùng mã #82B2E0, Background (lớp màu nằm dưới) nhập mã #012B62

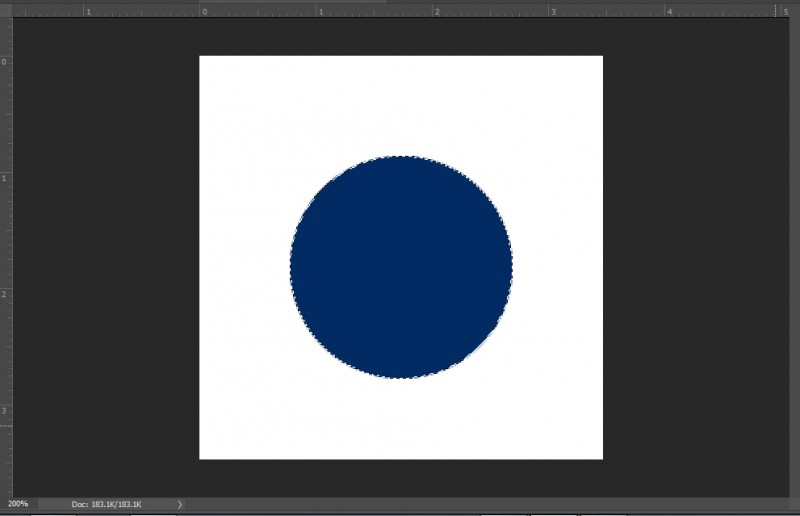
Tiếp theo bạn nhấn tổ hợp Ctrl + Backspace để thiết lập màu nền cho logo. 
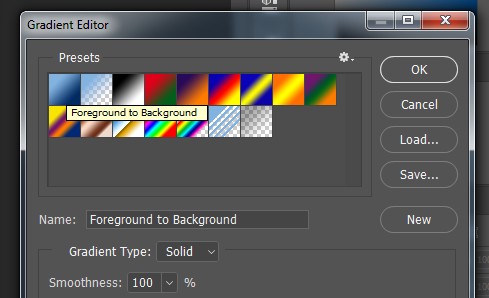
Chọn công cụ Gradient Tool và nhấn vào dải màu góc trái trên màn hình, chọn chế độ đổ Gradient là Foreground to Background.

Kéo thả trong vùng chọn từ góc trái trên xuống góc phải dưới để có kết quả như hình dưới đây. Bạn nhấn tổ hợp Ctrl + D để bỏ thao tác vùng chọn nhé.

- Bước 3: Tạo họa tiết cho Logo
Nhấn tổ hợp phím Ctrl + Shift + N để tạo Layer mới.
Tạo một vùng chọn hình tròn bằng công cụ Elliptical Marquee Tool trong hình cầu đã tạo ở trên (nhớ nhấn phím Shift khi thao tác để vùng chọn không bị méo).
Vào thẻ Edit > Stroke và chọn độ rộng (Width) là 25px và Color thành màu trắng (mã #ffffff). Nhấn Ok sẽ có kết quả là một vòng tròn viền trắng bên trong hình cầu xanh.

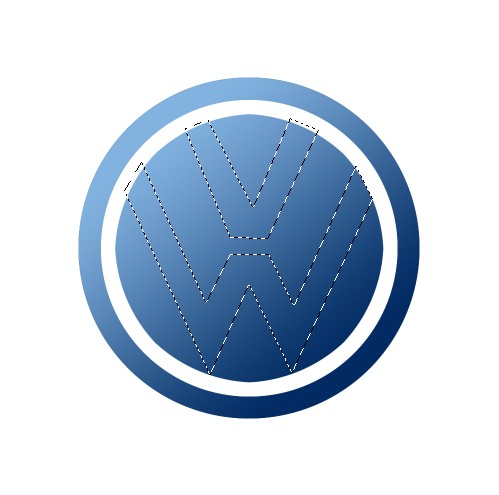
Tiếp theo đến bước tạo ra chữ V và chữ W trong logo. Có 2 cách làm:
– Sử dụng Pen Tool: công cụ Pen Tool (P) trên thanh công cụ, nhấn vào vùng làm việc để tạo ra các điểm đầu mút (Anchor Point) nối với nhau liên tục. Đến khi điểm đầu mút cuối cùng trùng điểm đầu mút đầu tiên, hình được khép kín thì bạn nhấn phím Enter để tạo ra vùng chọn. Sau đó đổi màu foreground thành màu trắng (mã #ffffff) và nhấn tổ hợp Alt + Backspace để đổ màu cho chữ V và chữ W
– Sử dụng Polygonal Lasso Tool: thao tác tương tự nguyên lý của Pen Tool nhưng khi tạo hình khép kín thì sẽ hình thành vùng chọn và có thể thao tác đổ màu luôn. Chú ý giữ phím Shift để đồng thời tạo ra 2 vùng chọn như hình.

- Bước 4: Thêm màu sắc cho Layer
Trong cách làm logo Volkswagen này thì mình đã lồng ghép đổ màu luôn sau khi tạo hình để các bạn có thể nhanh chóng thấy được kết quả.
- Bước 5: Thêm Text cho Logo.
Dùng công cụ Text (T) để thêm tên thương hiệu Volkswagen cho logo. Tuy nhiên vì không sở hữu font chữ nguyên bản của Logo nên mình sẽ bỏ qua bước này. Khi các bạn làm Logo của riêng mình hãy lựa chọn font chữ phù hợp với thương hiệu và hình dạng logo nhé!

- Bước 6. Tạo hiệu ứng shadow cho Logo
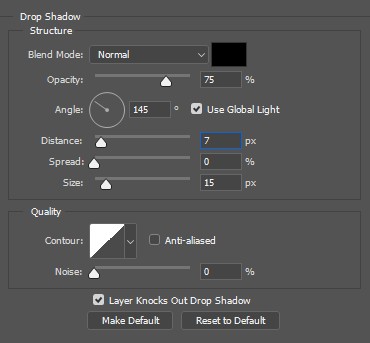
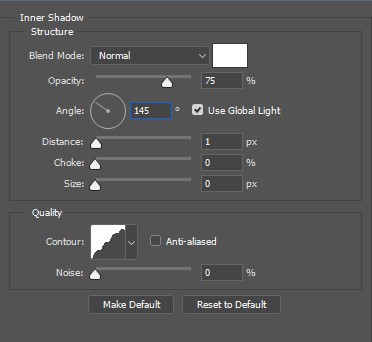
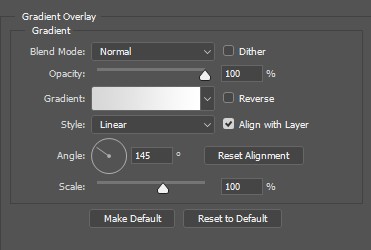
Chọn Layer biểu tượng chứa chữ V, chữ W và vòng tròn viền trắng, bạn click chuột phải và ấn Blending Options. Tùy chỉnh những thông số trong Drop Shadow, Inner Shadow và Gradient Overlay theo như bảng dưới đây.



Sử dụng thao tác Convert to Smart Object với tất cả Layer để bảo toàn chất lượng hình ảnh.
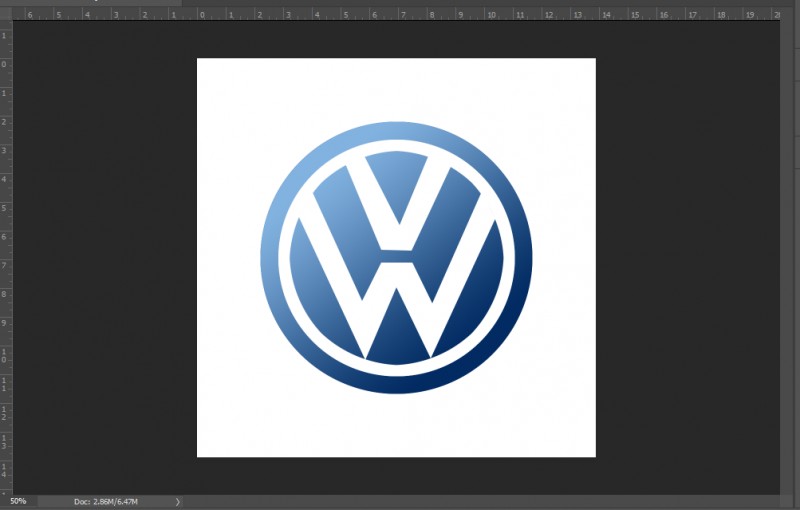
Sau khi áp dụng các bước trên thì thành quả thu được như sau:

Như các bạn đã thấy, logo hoàn toàn có thể được thiết kế bằng Photoshop. Tuy nhiên theo như phân tích ngay từ đầu thì Illustrator có những ưu điểm hơn Photoshop trong mảng này, vì thế các bạn nên sử dụng Illustrator để làm việc dễ dàng và tối ưu hơn.
Trên đây là hướng dẫn tạo logo bằng Photoshop đơn giản nhất cho người mới bắt đầu. Thử ngay bây giờ và tự tạo cho mình 1 logo ưng ý nhất nhé.
Chưa có phần mềm này trong máy có thể tải phiên bản pts portable 2021 không cần cài đặt giải nén dùng luôn.