
Hướng dẫn tạo Logo Intro hiệu ứng Golden Logo với phần mềm Adobe After Effects hoành tráng đẹp mắt.
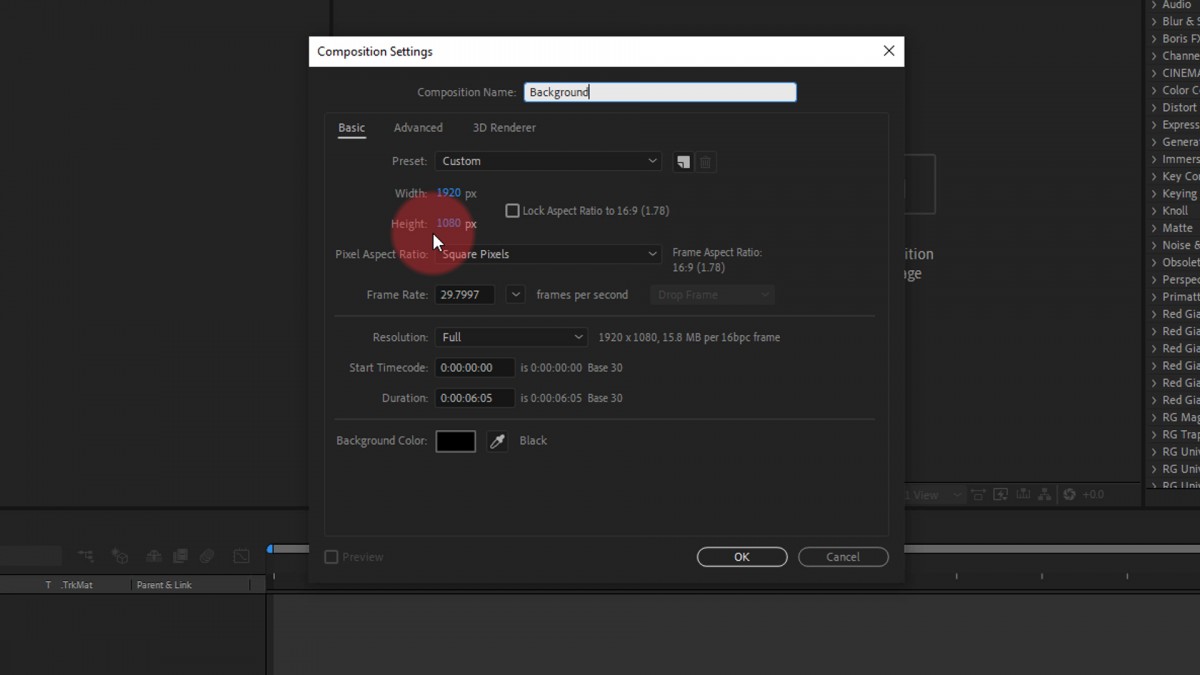
- Tạo Composition mới. Chúng ta sẽ sử dụng các thông số như sau:

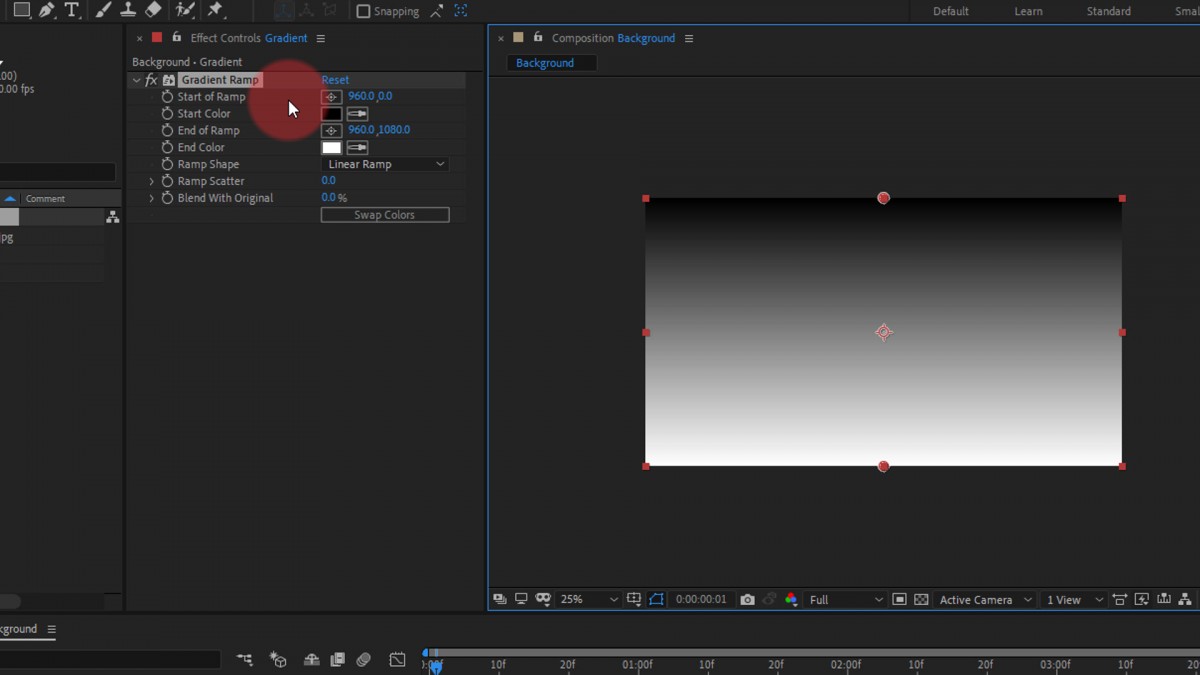
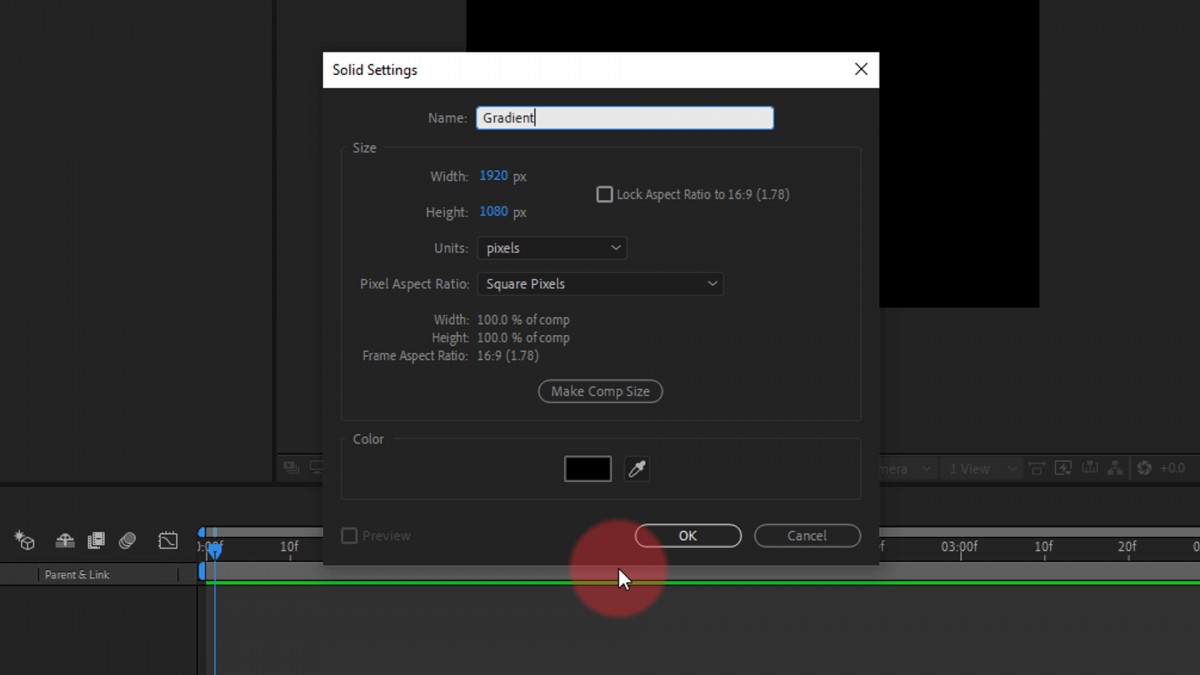
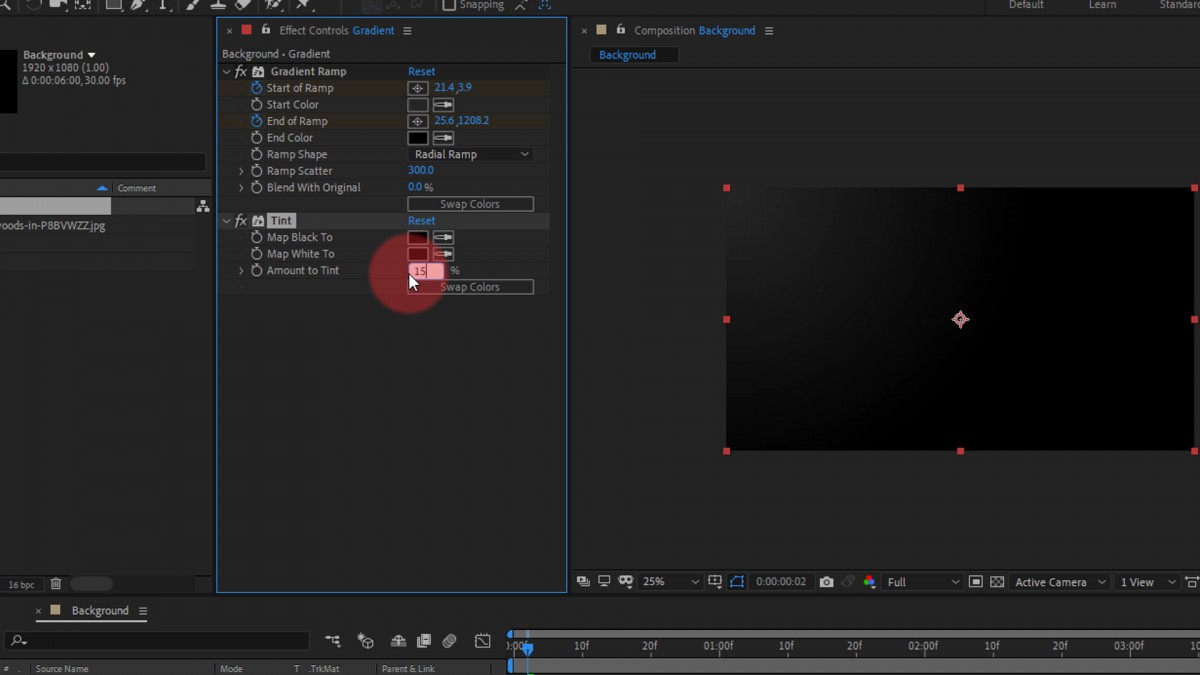
- Chúng ta tạo Solid mới rồi chèn hiệu ứng Gradient Ramp để tạo Gradient cho Background


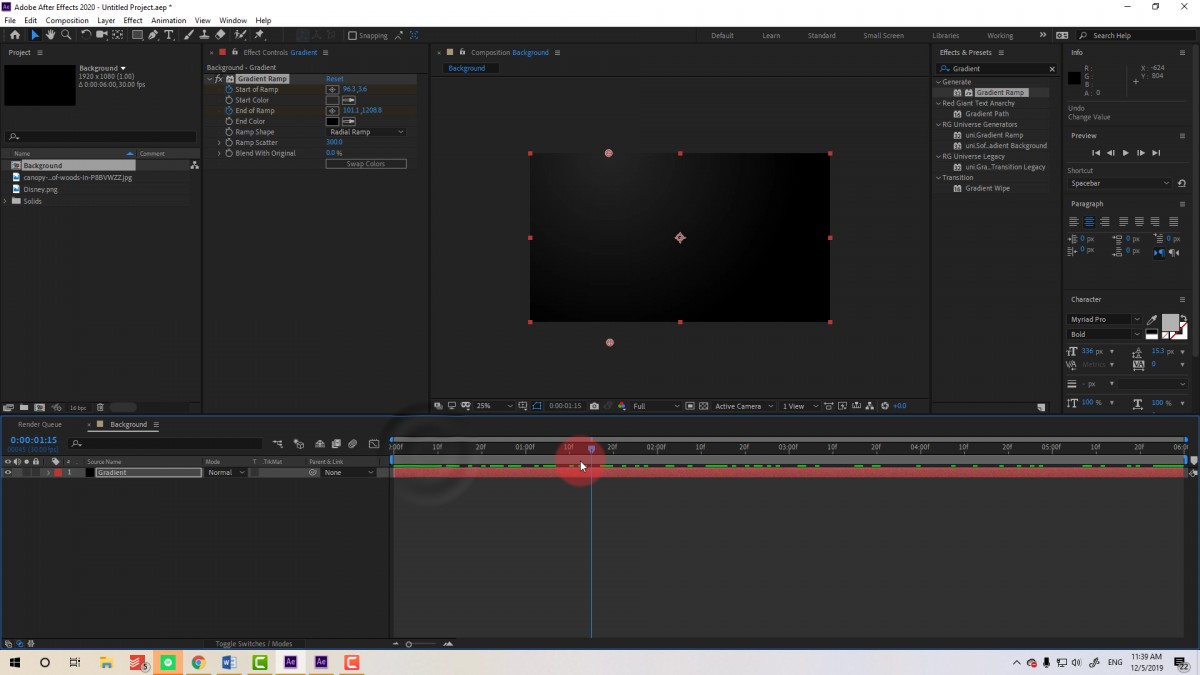
- Thay đổi các thông số phù hợp để tạo chuyển động cho Background.

- Thêm hiệu ứng tint để giảm saturation lại.

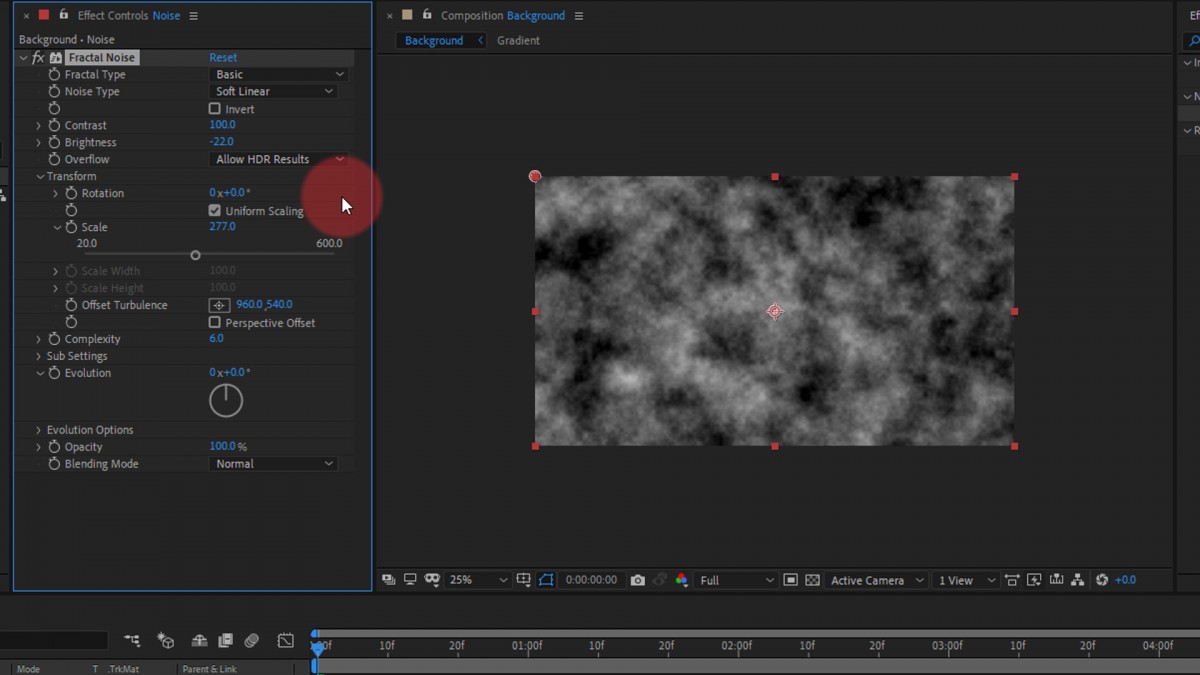
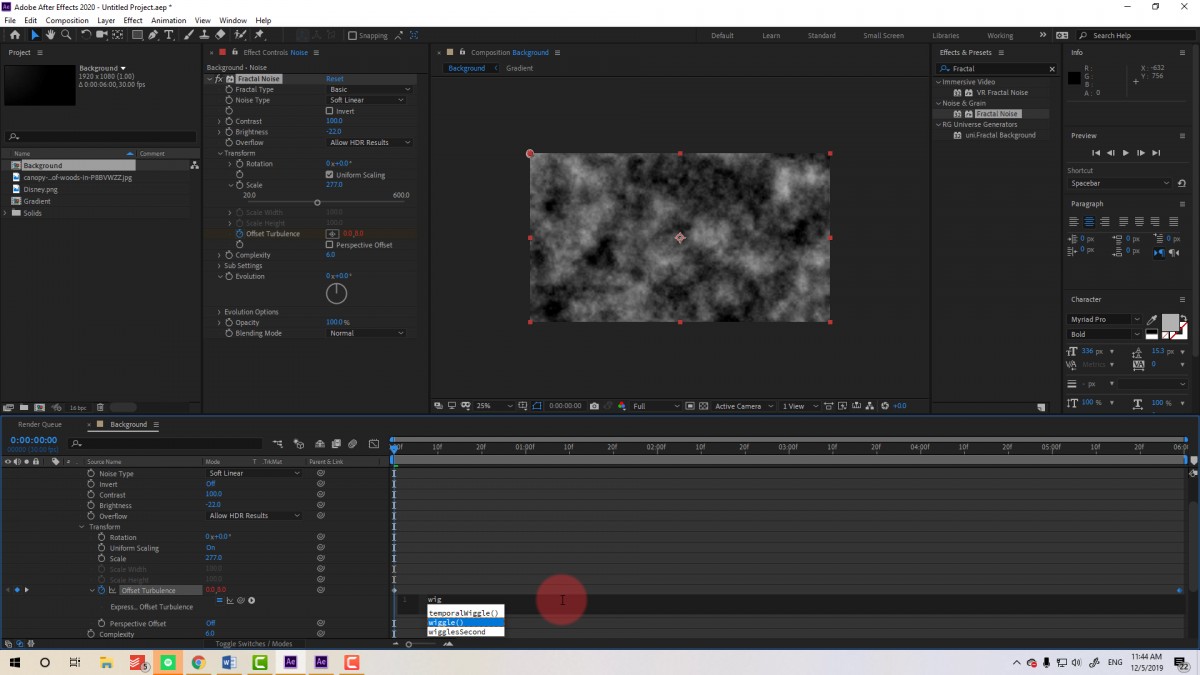
- Tạo Solid mới. Sau đó thêm hiệu ứng Fractal Noise của After Effects để tạo Map cho Background

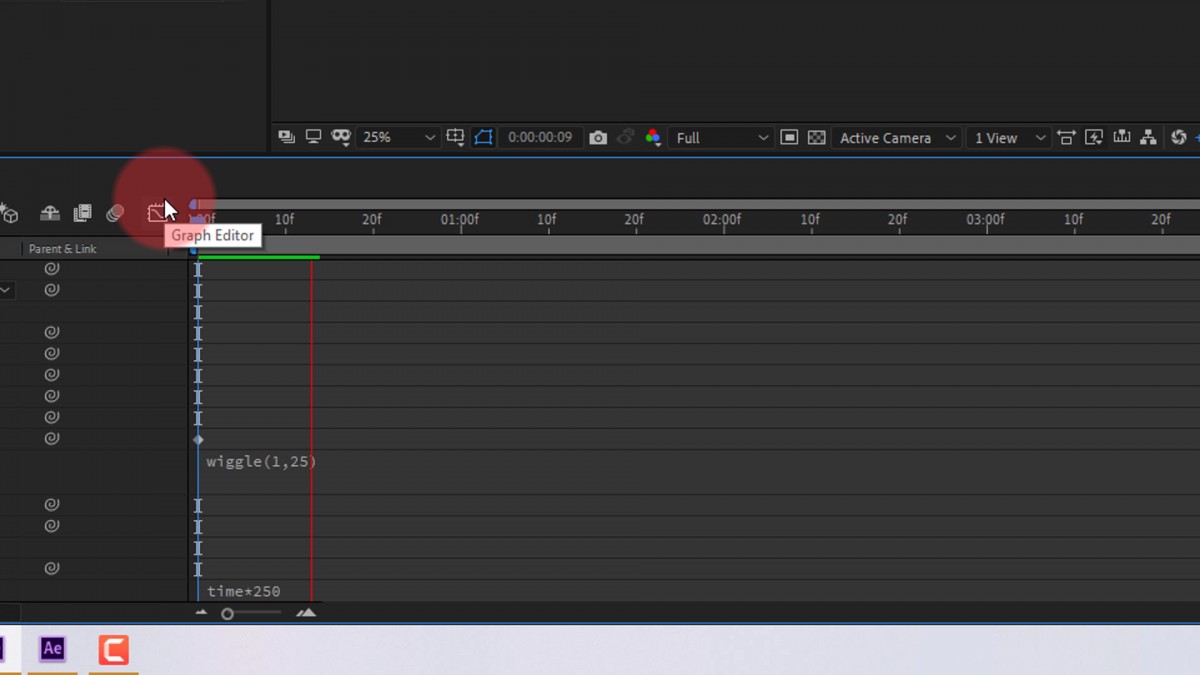
- Keyframe cho thuộc Offset Turbelence và thêm Expression Wiggle(1,25)

- Thêm Expression Time*250 cho thuộc tính Evolution

- Trackmate và Thêm Adjusment layer. Cụ thể ở phần này, các bạn có thể xem video nhé.

